Веб-контент
Основные аспекты разработки современного веб-содержимого
Основные аспекты разработки современного веб-содержимого
Веб-контент или веб-содержимое — это совокупное название всех материалов (документов, сайтов, новостных лент, учебных курсов и т.д.), публикуемых в Интернете.
Другими словами, — это информационное содержание сайта (тексты, графическая, звуковая информация и др.), а также книги, газеты, сборники статей, материалов и др.
Веб-контент прежде всего характеризуется универсальными качествами, присущими всем текстам:
Помимо универсальных качеств, есть ряд факторов, специфичных для веб-контента:
HTML (HyperText Markup Language) — стандартный язык разметки, используемый для создания веб-контента.
HTML интерпретируется браузерами (в том числе на мобильных устройствах) и отображается в виде документа в удобной для человека форме.
Именно поэтому весь контент в интернет в той или иной форме использует HTML для передачи информации.
Современный HTML, в сочетании с каскадными таблицами стилей CSS и языком программирования JS это довольно сложная, но очень мощная программная технология.
Задача EduTerra.PRO — получение отзывчивого и доступного на различных устройствах HTML содержимого, обеспечение взаимодействия с опросами, тестами, автоматическая конвертация изначально-подготовленного контента в ePUB, PDF и другие форматы.
Эта задача решается с помощью специального языка разметки.
Язык разметки — набор символов, вставляемых в текст для передачи информации о его выводе или строении.
В простой текст (”простым” его называют из-за того, что в нём нет оформления. Он как-будто напиан на машинке) вставляются специальные значки, которые сообщают движку EduTerra.PRO что следует сделать с этим текстом.
В итоге, самую сложную работу автор поручает алгоритмам EduTerra.PRO, а сам сосредотачивается на смысле текстов.
Языки разметки не являются языками программирования.
HTML — язык разметки современного веб-содержимого.
На HTML составляются все веб-сайты, новостные ленты, учебные материалы и все остальные документы, доступные в Интернете.
HTML также генерируется динамически в процессе работе веб-приложений и сервисов.
EduTerra.PRO генерирует весь HTML/CSS/JS вашего образовательного или информационного проекта автоматически.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Моя веб-страница</title>
</head>
<body>
<h1>Очень простая веб-страница</h1>
</body>
</html>HTML задает только структуру документа.
За отображение документа отвечает технология каскадных таблиц стилей CSS.
Любая интерактивность программируется на языке программирования JavaScript с соответствующей поддержкой серверного программного обеспечения.
Совокупность технологий HTML, CSS и JavaScript называют веб-стеком.
Обычно, задача создания веб-контента с использованием HTML, CSS и JavaScript называется версткой и выполняется техническими специалистами высокой квалификации.
Как следствие, почти любой информационный проект в Интернет требует создания качественного веб-контента, что, в свою очередь, требует привлечения высококвалифицированных (а, следовательно, и дорогостоящих) специалистов.
По сути, существует только два пути для решения этой проблемы (не считая найма дорогостоящих сотрудников).
Технологических подходов к снижению сложности разработки веб-контента существует два:
WYSIWYG (What You See Is What You Get — то, что Вы видите, есть то, что Вы получите) — использование графического редактора, который генерирует HTML-разметку.
Основной недостаток WYSIWYG — смешивание структуры документа с информацией об отображении.
Из-за этого получаются документы с низкой доступностью и невозможностью адаптации.
Кроме этого, такие документы всегда перегружены соглашениями с редактором, позволяющим ему разобрать структуру документа при повторном открытии, что обозначает снижение его информационной прозрачности.
Но главная проблема в другом: Форма это тоже сообщение. А неопытный автор может спутать оформление и смысловое ударение.
Приведём примеры.
Пример
Блок текста выделены жирным шрифтом и размещены по центру страницы. Является ли он заголовком?
Жирный шрифт — это признак важной информации для человека, но не для поискового робота. Такой контент будет плохо индексироваться и не попадет в поисковую выдачу.
Некоторые детали отображения невозможно определить в графическом редакторе, т.к. они должны быть заданы несколько раз — для разных типов устройств.
Пример
Справочные данные можно представить в виде таблицы на больших экранах, но она не поместится на узком экране мобильного телефона.
Именно поэтому, прекрасным решением для Интернет является WYSIWYM.
WYSIWYM (What You See Is What You Mean — то, что Вы видите, есть то, что Вы имеете в виду) — использование упрощенного языка разметки для задания структуры (семантики) документа.
При этом за итоговый внешний вид документа отвечает отдельное программное обеспечение (платформа).
Кстати, все профессиональные программисты работают ТОЛЬКО с подобными технологиями. Это такой профессиональный секрет.
Последний пункт позволяет привлекать программистов для того, для чего они на самом деле нужны — обеспечению сложного и нестандартного поведения кода, который во всех остальных случаях работает по-умолчанию.
Основной (если не единственный) недостаток WYSIWYM — это частая невозможность просмотра результатов в режиме реального времени.
Но не в EduTerra.PRO, которая позволяет посмотреть на промежуточный результат прямо в тот момент, когда вы вносите свои изменения.
Мощный WYSIWYM-язык разметки Rho, разработанный в EduTerra, используется для написания всех без исключения материалов: учебных курсов, презентаций, тестовых заданий, новостей и так далее.
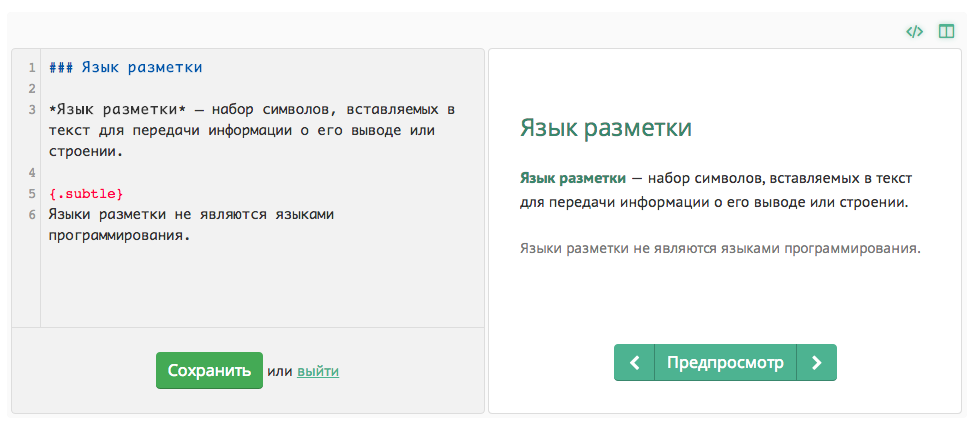
Редактор контента EduTerra отображает результат в режиме реального времени, устраняя важный недостаток WYSIWYM-подхода.

Снимок экрана: редактирование одного из слайдов данного курса.