Семантическая разметка
Основы синтаксиса языка разметки EduTerra.PRO
Основы синтаксиса языка разметки EduTerra.PRO
Язык семантической разметки оперирует структурными элементами текста.
На верхнем уровне текст состоит из блочных элементов: абзацев, заголовков, списков, таблиц и т.д.
Блоки могут содержать строчные элементы: ссылки, термины, эмфазис и т.д.
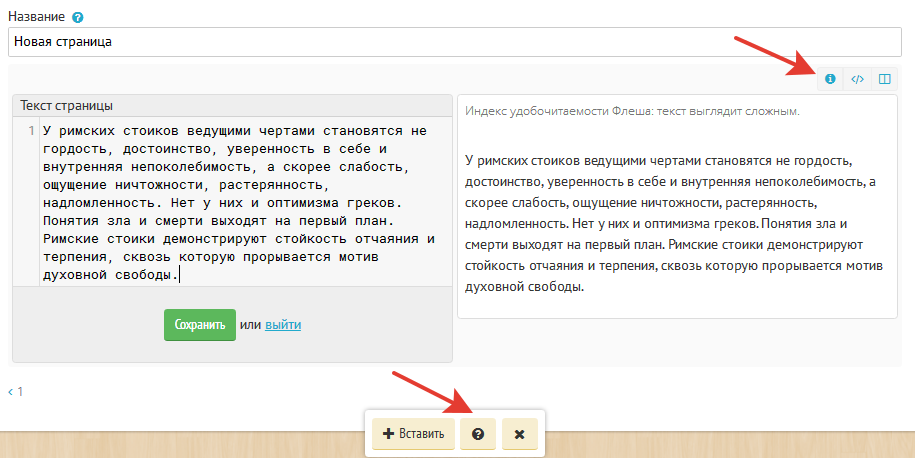
0x20.В режиме редактирования элемента курса пользователь может воспользоваться подсказкой разметки.

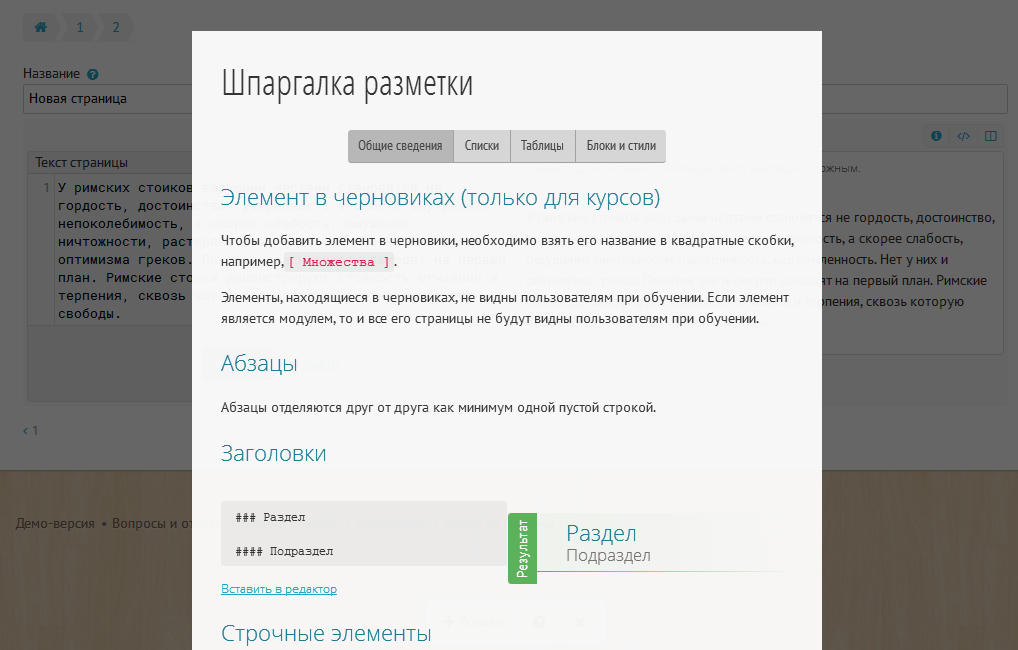
Шпаргалка разметки состоит из четырех вкладок: общие сведения, списки, таблицы, блоки и стили. Здесь пользователь может найти всю необходимю информацию для создания качественного веб-контента.

Изображения, аудио, видео, формулы и т.д.
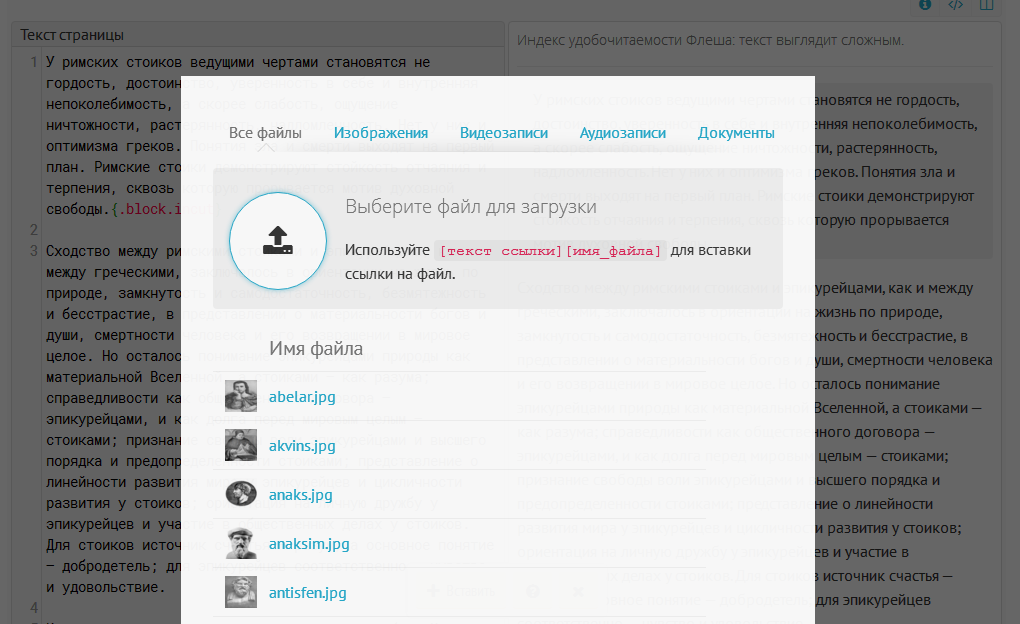
Изображения должны быть размещены в Интернете (загружены на сайт сообщества или на специальный сервис).

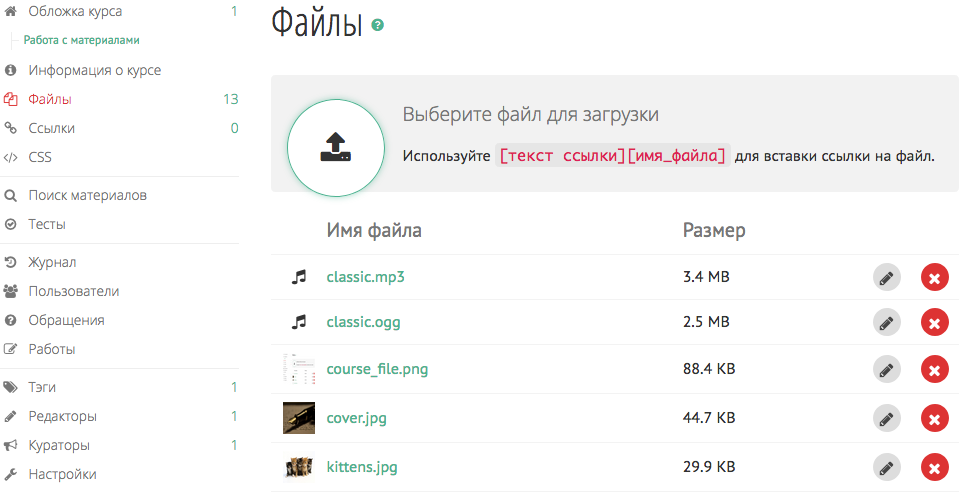
Файлы можно загружать в учебный курс и использовать их в элементах. При этом используются квадратные скобки вместо круглых.

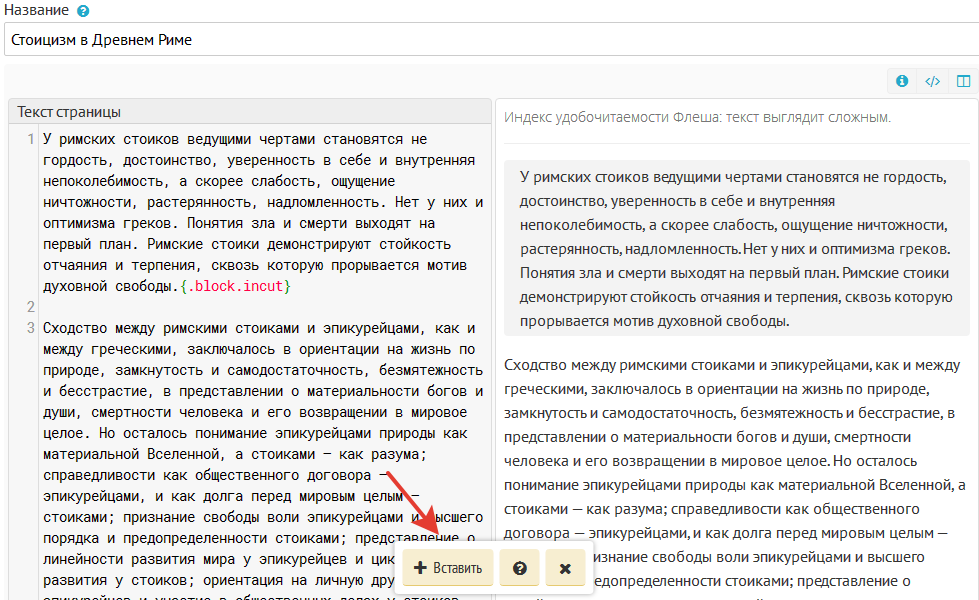
Для вставки объекта следует использовать кнопку “Вставить”.


Аудиозаписи вставляются с помощью HTML-тега <audio>. Для поддержки различных браузеров рекомендуется загружать аудио в форматах MP3 и OGG.
<audio controls>
<source src='[classic.mp3]'/>
<source src='[classic.ogg]'/>
</audio>
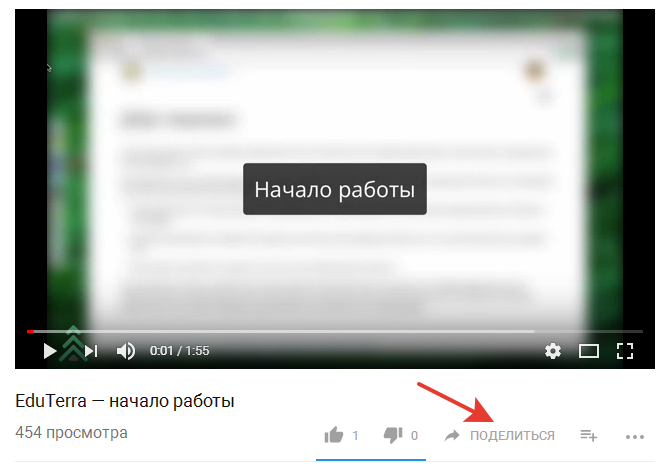
Получите код HTML для вставки: “Поделиться” → “Встроить” → “Копировать”.

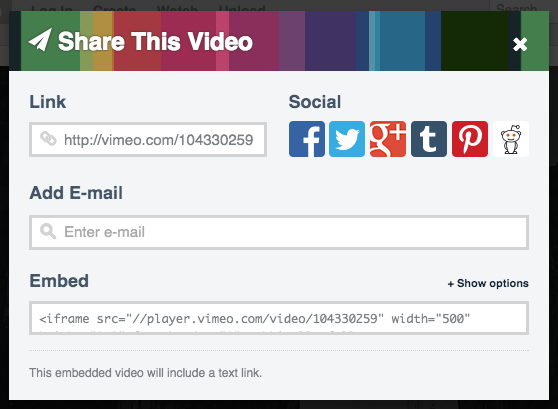
Используйте код вставки “Share” → “Embed”.

Ищите код вставки в виде HTML-элементов <video>, <iframe>, <object> или <embed>.
Внимание! Вопросы поддержки видео на мобильных устройствах обеспечиваются выбранным Вами сервисом.
Семантический язык разметки поддерживает формулы на языке LaTeX.
Код написание математических обозначений можно посмотреть на LaTeX/Mathematics.
В текст можно вставить ссылку, которая будет открыта в новом окне.
[Текст ссылки](URL)Здесь есть [ссылка на обратную связь](http://eduterra.pro/contact.html).Здесь есть ссылка на обратную связь.
* [Новости](/blog)
* [Цены](/index.html#plansSlide)
* [Обратная связь](/contact.html)Выделение применяется для акцентирования внимания читателя на каком-либо участке текста.
В зависимости от степени выделения можно использовать либо курсивное начертание, либо полужирный шрифт.
Этот текст содержит фрагмент, выделенный _курсивным шрифтом_.Этот текст содержит фрагмент, выделенный курсивным шрифтом.
Этот текст содержит фрагмент, выделенный *полужирным шрифтом*.Этот текст содержит фрагмент, выделенный полужирным шрифтом.
Избегайте «пестрящего» текста.
Используйте логическое выделение, ссылки и другие элементы оформления только по необходимости.
Перенасыщение текста визуальными элементами усложняет восприятие и рассредотачивает внимание читателя.
Соблюдайте баланс между «голым текстом» и «новогодней ёлкой».